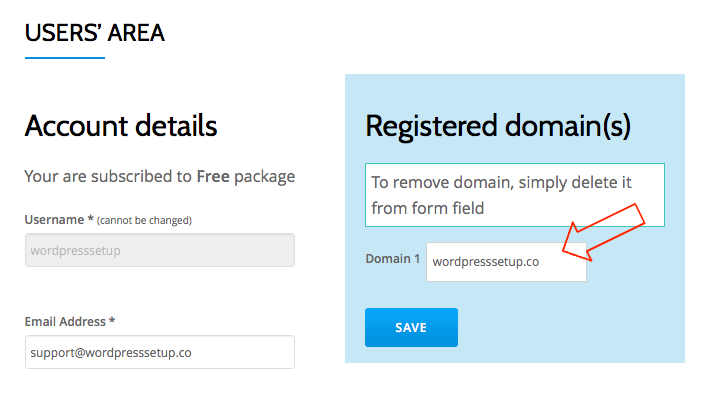
- After logging in to the control panel, register your website domain name.

- Download HTML/JavaScript/CSS code sample.

- On every page of your website, where you want to embed private YouTube videos, insert following code:
- Inside <head></head> tags, insert:
<script type='text/javascript' src='/path_to/jquery.js'></script>
<script type='text/javascript' src='/path_to/embed.js'></script>
<script type='text/javascript' src='//www.youtube.com/iframe_api?ver=4.3.1'></script><link href="/path_to/embed.css" rel="stylesheet" type="text/css"> - For each video, inside <body></body> tags, insert:
<div style="width: 80%; max-width: 640px; max-height: 360px; margin: 0 auto;">
<div class="epyv-video-container">
<div id="playButton[your_youtube_video_id]" class="play-button" onClick="clickToPlay('your_youtube_video_id');" style="visibility: hidden;"></div>
<img id="image[your_youtube_video_id]" src="https://img.youtube.com/vi/your_youtube_video_id/hqdefault.jpg" />
<div class="epyv-video-player" id="your_youtube_video_id" data-params="controls=1,rel=1"></div>
</div>
</div>
Replacing “your_youtube_video_id” with the actual YouTube video ID (eg. https://www.youtube.com/watch?v=7gb-odOHPRo).
- Inside <head></head> tags, insert:
- To set up global parameters for embedded videos or set up individual ones for each video, see available values for “data-params” in embed.js.